So are you a creative mind and searching for the best tool for your creative work? So here is your one-stop solution for digital artists as Adobe Colour Picker. So be ready to dive into the realm of creative expression with this software. Say goodbye to the intricacies of sliders and hex codes; instead, this straightforward tool will take you through a colourful world. Whether you are creating a website, developing graphics, or painting a digital masterpiece, this colour picker tool will make hue choosing easy, unlocking the language of expression for any creative mind. Enhance your artistic experience with the ease and variety that Adobe Colour Picker provides for your palette.
How To Use This Adobe Software?

Here are 4 ways in which you can use this colour for your designs and creatives:
-
Cycle through colour palettes
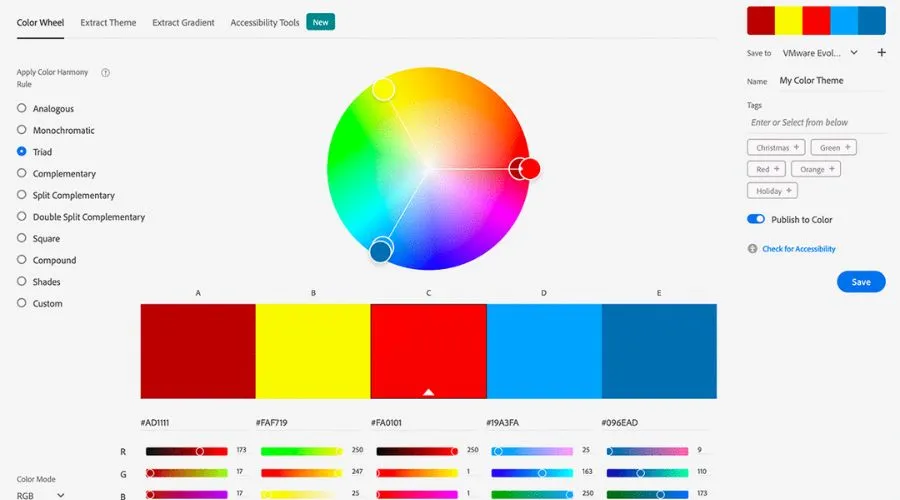
The colour algorithm is based on your backdrop image, and Adobe Express proposes colour combinations and palettes to help you achieve creative success. Use this if you wish to leave colour theory to us. Choose palettes that reflect the tone you wish to create, such as decorative, loud, modern, elegant, or more. Download Adobe Colour Picker tool today.
2. Adjust hues with the colour strips
After selecting a colour in Adobe colour Picker, touch “customize.” Two gradient strips emerge, with the top one displaying the colour. On the lower strip, experiment with saturation and pigment to fine-tune characteristics. Witness your chosen colour turn into the ideal shade. As you adjust, the hex value appears, right below. This sophisticated control provides precise colour choices, allowing you to get the exact style you want for your backdrop or text. The straightforward features in Adobe colour picker allow you to master the art of colour refining.
3. Choose a colour from the background image
This Adobe colour picker from images is a wonderful tool and creates a perfect combination of text and pictures with this tool. The eyedropper tool will elevate your design by smoothly grabbing colours from the backdrop photo with a single press. This transforming function guarantees that your text merges seamlessly resulting in a visually coherent masterpiece. Say goodbye to colour incompatibilities and hello to a creative process as easy as a single swipe. Allow Adobe Express and the Eyedropper tool to alter the relationship between word and picture in your creative activities.
4. Apply a Hex Value
This tool allows you to achieve colour perfection by picking the hex value of a certain hue. Navigate to the hex value box, allowing you to copy and paste the code for your selected colour. Whether you have a certain hue in mind or want to experiment with hex value, this function allows you to easily include the precise hues you envisage in your creations. This software’s user-friendly interface allows you to precisely tailor your colour palette. Install Adobe Colour Picker tool right away.
How to understand HTML colour codes?

HTML colour codes include hexadecimal, RGB, HSL, LAB, HSB, HWB, and CMYK. Colour codes are frequently chosen in accordance with their intended use. Given its popularity as a colour paradigm in digital design, we shall focus on hex codes and RGB. understanding these codes enables the smooth integration of variety and precision in developing visually appealing and harmonious online content.
-
RGB colour code
RGB, which comes from colour theory and photography, is an additive colour model that uses red, green, and blue to generate a range of colours. In HTML code, it is expressed as “RGB (x,x,x)” with values ranging from 0 to 255. At the scale’s lowest point (RGB (0,0,0)), black is created, while the highest point (RGB (255,255.255)) produces white. This model’s broad applicability ranges from HTML to diverse electrical systems.
2. HSL colour code
The HSL, (Hue, Saturation, Lightness) colour coding system in Adobe colour picker allows users to accurately adjust colours. Adjust the colour for variety, the saturation for intensity, and the lightness for brightness. This simple technique provides a dynamic way to create the ideal colour palette, giving users unrivalled control over the visual aesthetics of their creations. The accuracy of HSL colour coding might help you elevate your creative process. Download Adobe Colour Picker tool now.
3. LAB colour coding
In the Adobe Colour Picker tool, LAB colour coding offers a distinct way to express colours. LAB separates colour into brightness, green to red, and blue to yellow components. This enables accurate colour alterations, making it a significant tool in design. LAB colour allows designers to make correct and nuanced colour selections, improving the overall quality of their creative creations.
Conclusion
In the world of digital production, the Adobe Colour Picker is more than just a tool; it’s a creative ally. Its user-friendly design, along with powerful functionality and collaborative possibilities encourages you to fearlessly paint the digital canvas with unrivaled creativity. So grab your digital brush, enter the wonderful world of the colour picker, and let your inner artist fly, creating vivid and visually appealing digital masterpieces. Let the canvas be your playground, and the colour picker be your trusted guide to limitless creativity. This blog has all the information about how to use this Adobe software, what are colour coding, and other information.
For more information, check out Findwyse!