¿Eres una mente creativa y buscas la mejor herramienta para tu trabajo creativo? Adobe Color Picker es la solución integral para artistas digitales. Prepárate para sumergirte en el mundo de la expresión creativa con este software. Olvídate de las complejidades de los controles deslizantes y los códigos hexadecimales; esta sencilla herramienta te llevará a un mundo lleno de color. Ya sea que estés creando un sitio web, desarrollando gráficos o pintando una obra maestra digital, este selector de color facilitará la elección de tonos, abriendo el mundo de la expresión a cualquier mente creativa. Mejora tu experiencia artística con la facilidad y variedad que Adobe Color Picker ofrece para tu paleta.
¿Cómo utilizar este software de Adobe?

Aquí hay 4 formas en las que puedes utilizar este color para tus diseños y creatividades:
-
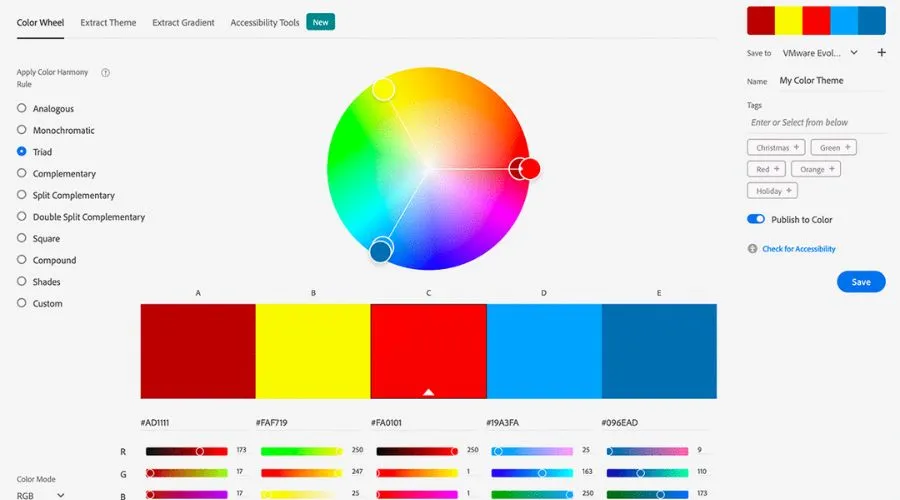
Recorrer las paletas de colores
El algoritmo de color se basa en la imagen de fondo, y Adobe Express propone combinaciones y paletas de colores para ayudarte a alcanzar el éxito creativo. Úsalo si prefieres dejarnos la teoría del color. Elige. Paletas que reflejan el tono que deseas crearComo decorativo, llamativo, moderno, elegante o más. Descarga hoy mismo la herramienta Selector de color de Adobe.
2. Ajuste los tonos con las tiras de color.
Tras seleccionar un color en el Selector de color de Adobe, toque "Personalizar". Aparecerán dos franjas de degradado; la superior muestra el color. En la franja inferior, experimente con la saturación y el pigmento para ajustar las características. Observe cómo el color elegido adquiere el tono ideal. A medida que ajusta, el valor hexadecimal aparece justo debajo. Este sofisticado control ofrece opciones de color precisas, lo que le permite obtener el estilo exacto que desea para su fondo o texto. Las sencillas funciones del Selector de color de Adobe le permiten dominar el arte de la refinación del color.
3. Elige un color de la imagen de fondo.
Este selector de color de Adobe a partir de imágenes es una herramienta maravillosa que crea una combinación perfecta de texto e imágenes. El cuentagotas realzará tu diseño al tomar suavemente los colores de la foto de fondo con una sola pulsación. Esta función de transformación garantiza que tu texto... Se fusiona a la perfección dando como resultado una obra maestra visualmente coherente.Dile adiós a las incompatibilidades de color y dale la bienvenida a un proceso creativo tan sencillo como deslizar el dedo. Deja que Adobe Express y la herramienta Cuentagotas modifiquen la relación entre la palabra y la imagen en tus actividades creativas.
4. Aplicar un valor hexadecimal
Esta herramienta te permite lograr la perfección de color seleccionando el valor hexadecimal de un tono específico. Navega hasta el cuadro de valor hexadecimal para copiar y pegar el código del color seleccionado. Tanto si tienes un tono específico en mente como si quieres experimentar con valores hexadecimales, esta función te permite incluir fácilmente los tonos precisos que imaginas en tus creaciones. La interfaz intuitiva de este software te permite personalizar con precisión tu paleta de colores. Instala la herramienta Adobe Color Picker ahora mismo.
¿Cómo entender los códigos de color HTML?

Los códigos de color HTML incluyen hexadecimal, RGB, HSL, LAB, HSB, HWB y CMYK. Los códigos de color se eligen frecuentemente según su uso previsto. Dada su popularidad como paradigma de color en el diseño digital, nos centraremos en los códigos hexadecimales y el RGB. Comprender estos códigos permite una integración fluida de la variedad y... precisión en el desarrollo visual Contenido en línea atractivo y armonioso.
-
Código de color RGB
RGB, que proviene de la teoría del color y la fotografía, es un modelo de color aditivo que utiliza rojo, verde y azul para generar una gama de colores. En código HTML, se expresa como "RGB (x, x, x)" con valores de 0 a 255. En el punto más bajo de la escala (RGB (0,0,0)), se crea el negro, mientras que en el punto más alto (RGB (255,255,255)) se produce el blanco. La amplia aplicabilidad de este modelo abarca desde HTML hasta diversos sistemas eléctricos.
2. Código de color HSL
El sistema de codificación de color HSL (Tono, Saturación, Luminosidad) del selector de color de Adobe permite a los usuarios ajustar los colores con precisión. Ajuste el color para obtener variedad, la saturación para la intensidad y la luminosidad para el brillo. Esta sencilla técnica proporciona una forma dinámica de crear la paleta de colores ideal, ofreciendo a los usuarios control inigualable sobre la estética visual De sus creaciones. La precisión de la codificación de color HSL podría ayudarte a optimizar tu proceso creativo. Descarga la herramienta Selector de color de Adobe ahora.
3. Codificación de colores LAB
En la herramienta Selector de Color de Adobe, la codificación de color LAB ofrece una forma única de expresar los colores. LAB separa el color en sus componentes de brillo, verde a rojo y azul a amarillo. Esto permite realizar modificaciones de color precisas, lo que la convierte en una herramienta fundamental en el diseño. LAB permite a los diseñadores realizar selecciones de color correctas y con matices, mejorando la calidad general de sus creaciones.
Conclusión
En el mundo de la producción digital, la Selector de color de Adobe Es más que una simple herramienta; es un aliado creativo. Su diseño intuitivo, junto con su potente funcionalidad y posibilidades colaborativas, te anima a pintar sin miedo el lienzo digital con una creatividad inigualable. Así que toma tu pincel digital, entra en el maravilloso mundo del selector de color y deja volar al artista que llevas dentro, creando obras maestras digitales vívidas y visualmente atractivas. Deja que el lienzo sea tu patio de recreo y que el selector de color sea tu guía de confianza hacia una creatividad sin límites. Este blog tiene toda la información sobre cómo usarlo. Software de Adobe, qué son los códigos de colores y otra información.
Para obtener más información, consulte Findwyse!